Get responsive now
August 29, 2014
To reach as many customers as possible, your website needs to be "responsive." What does this mean? In a nutshell, your website will look and perform well on the myriad of devices used today, including desktop computers, tablets, and smart phones.
It's no longer enough to build a website for just your average personal computer. With so many portable devices connected to the Internet, you need to be smart about making sure everyone can reach and use your site as easily as possible. But because all these different devices have a variety of resolutions – from a small screen on an iPhone, to a medium screen on an iPad, to a large screen on a desktop computer – websites need to be designed and built to look good across all sizes.
A responsive site does just that by "responding" to the resolution of whatever the current device is. For example, what may display as 3 columns of text on a desktop computer will be a single column on a smart phone screen. Likewise, screen-wide navigation on a desktop may be condensed into a small popup widget on a phone.
These different and optimized design approaches give your web visitors the best possible experience and helps them get the information they are seeking as well as the tasks they wish to complete as quickly and efficiently as possible. Of course, this takes extra effort when building your website, but in most cases, it is worth it.
And with more devices of different sizes coming out soon – rumor has it that Apple will soon release a wearable wrist-watch style device – creating a website that can accommodate all these different screens sizes is crucial to the success of your business!
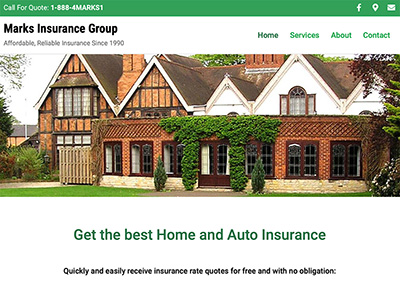
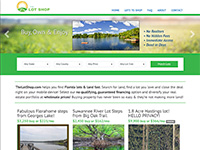
MORE: See the Responsive Websites in our Portfolio.





 Stripe Climate member
Stripe Climate member